
Maison
2025
Client
Self-initiated project
Industry
E-Commerce
Duration
1 day
Role
Designer and Developer
Services
UI/UX Design
Frontend Development
Interactive Prototyping
Technologies
Vite
GSAP
Framer Motion
Radix
Figma
V0.dev
Overview
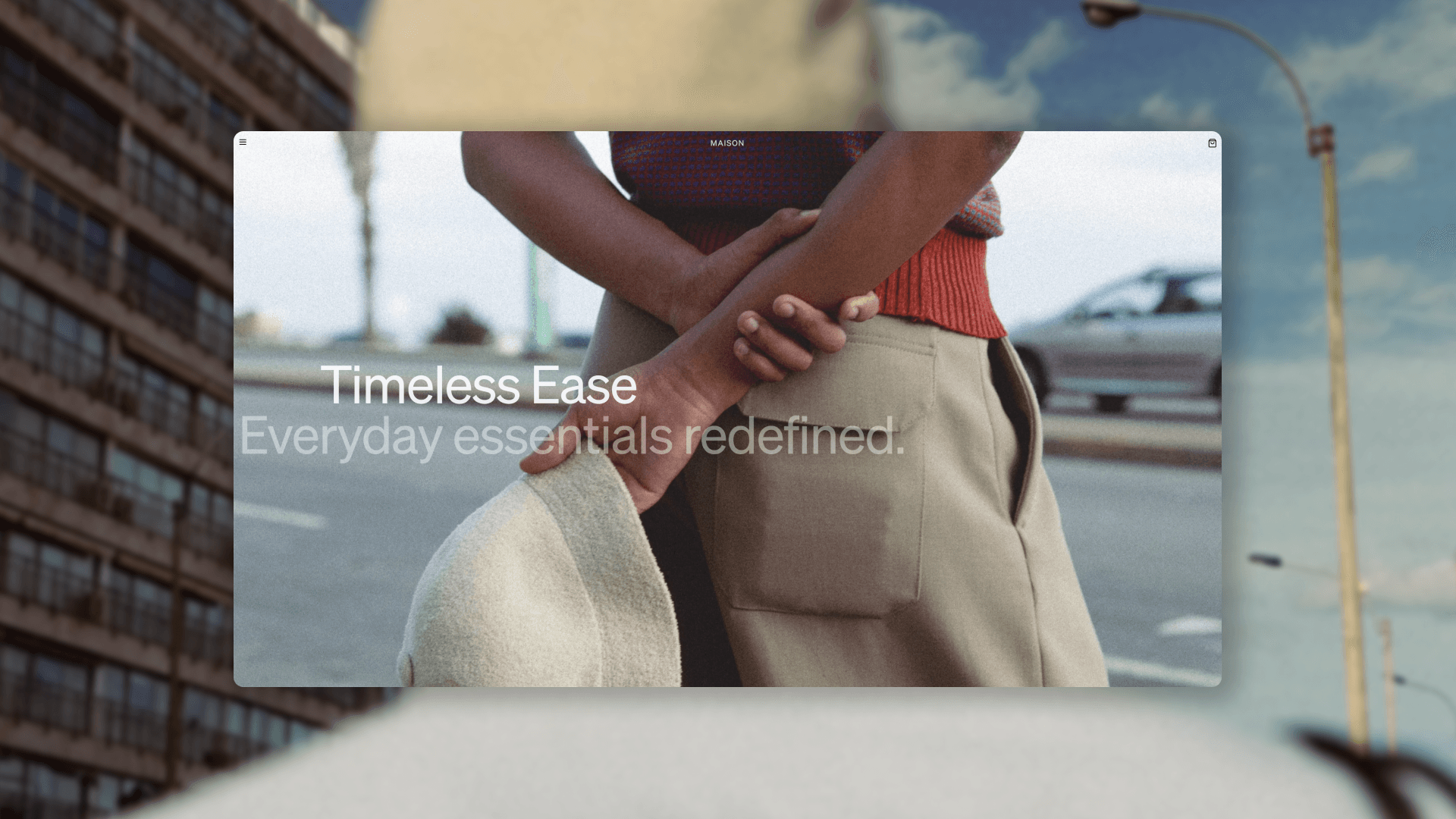
Many e-commerce websites suffer from excessive clutter and confusing navigation, making it difficult for users to complete purchases efficiently. Maison is designed to simplify the shopping experience while maintaining a visually engaging and high-performing interface.

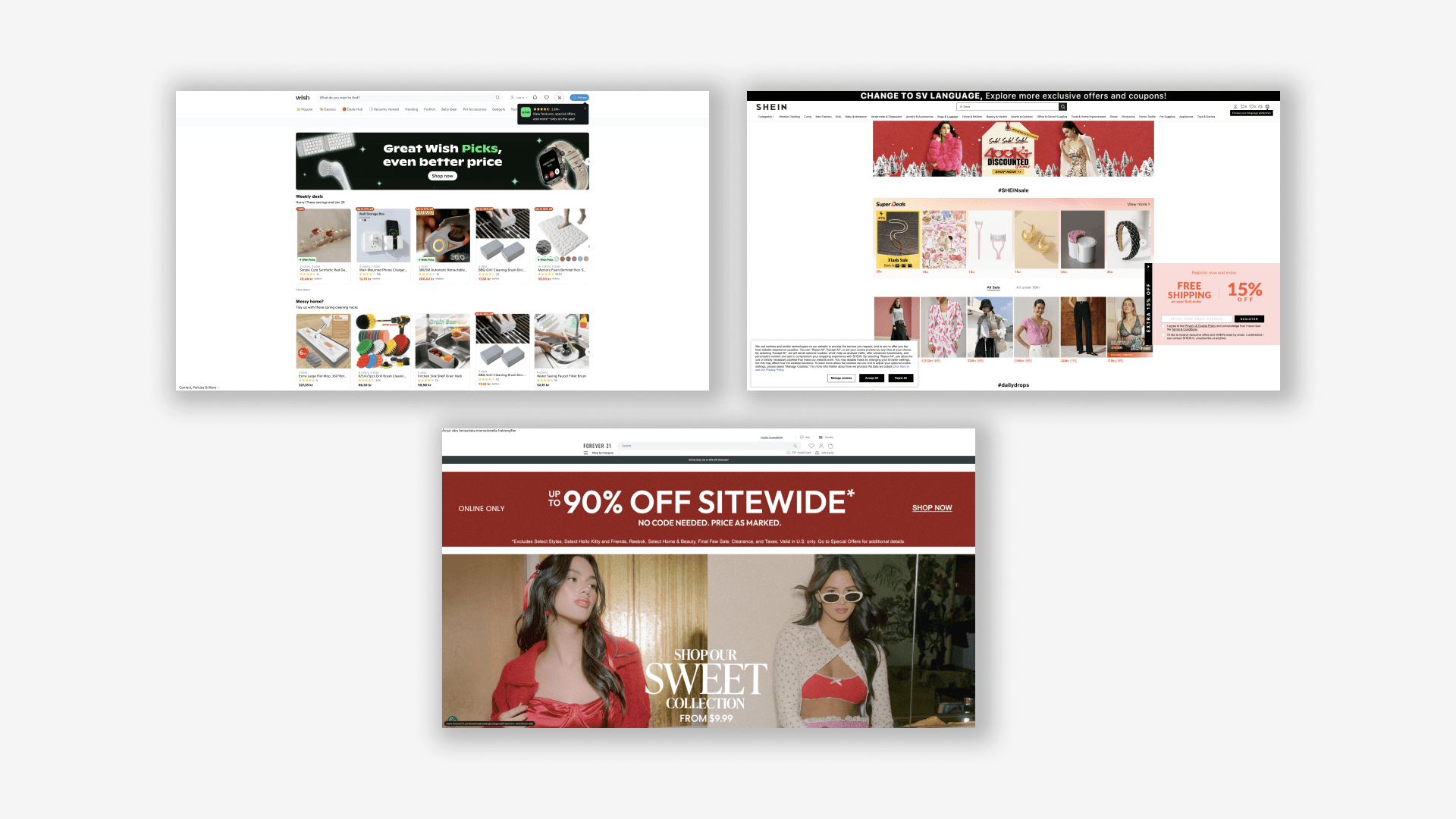
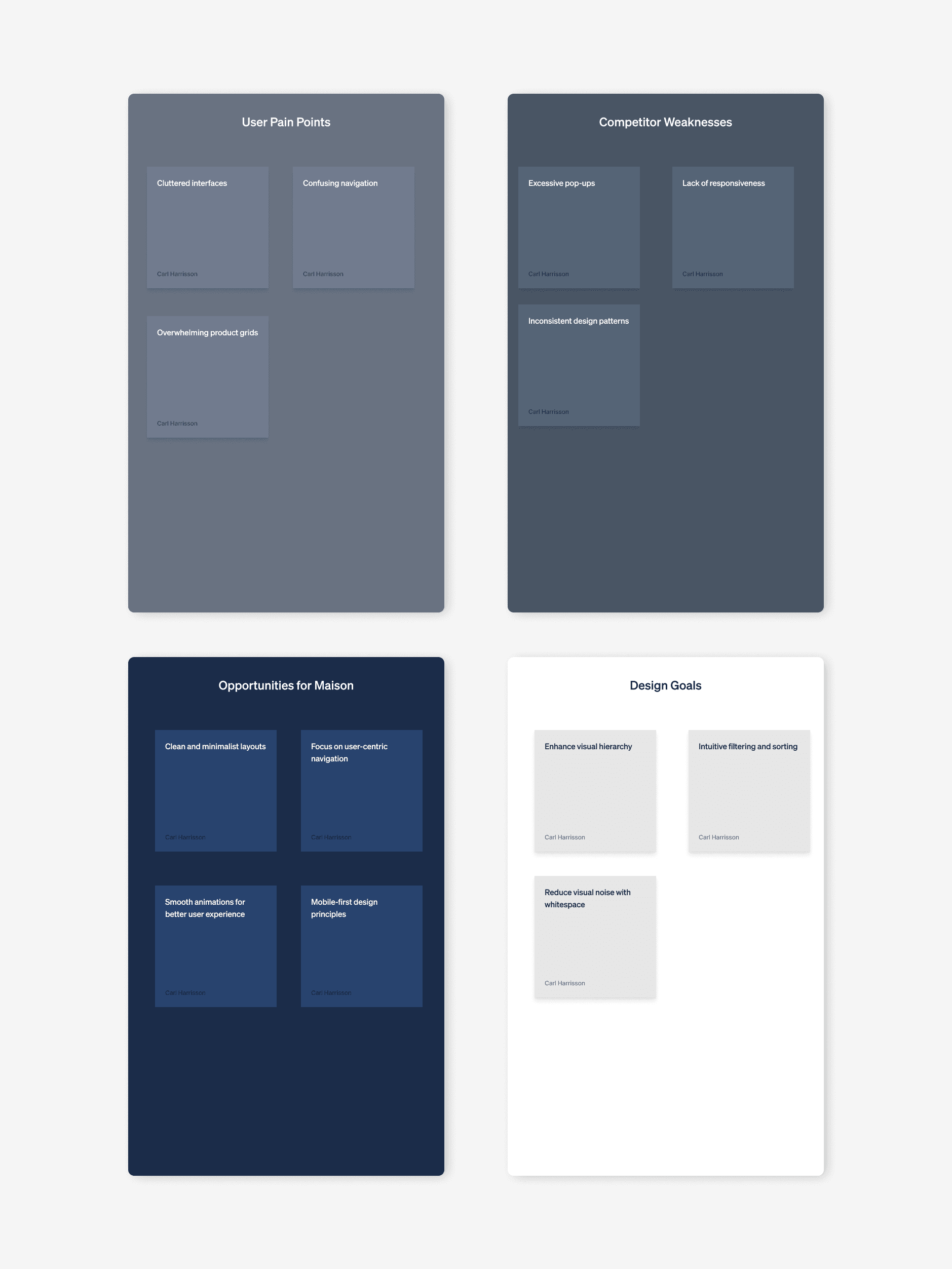
Maison addresses common pain points found in cluttered e-commerce experiences.
Context
Maison was a one-day challenge to create a refined and intuitive e-commerce landing page with a focus on performance, usability, and clean aesthetics.
Research & Insights
Methodology
Usability Testing
Observed how users interacted with the design and iterated based on pain points.
Comparative Analysis
Analyzed competitor sites to identify common navigation issues and improve clarity.
Key Findings
Core User Needs
Users prefer clean, frictionless interfaces that improve the shopping flow.
Enhanced Performance
Smooth animations and fast load times enhance engagement and retention.
Testing & Iteration
Usability Testing [2/2]
Conducted comprehensive usability testing with 2 participants across different user roles.
Key Findings
Navigation feels much smoother and more predictable.
The hover interactions feel more polished and intuitive.
Refinements
Optimized hover effects for clearer interaction feedback.
Further reduced animation delays to improve responsiveness.
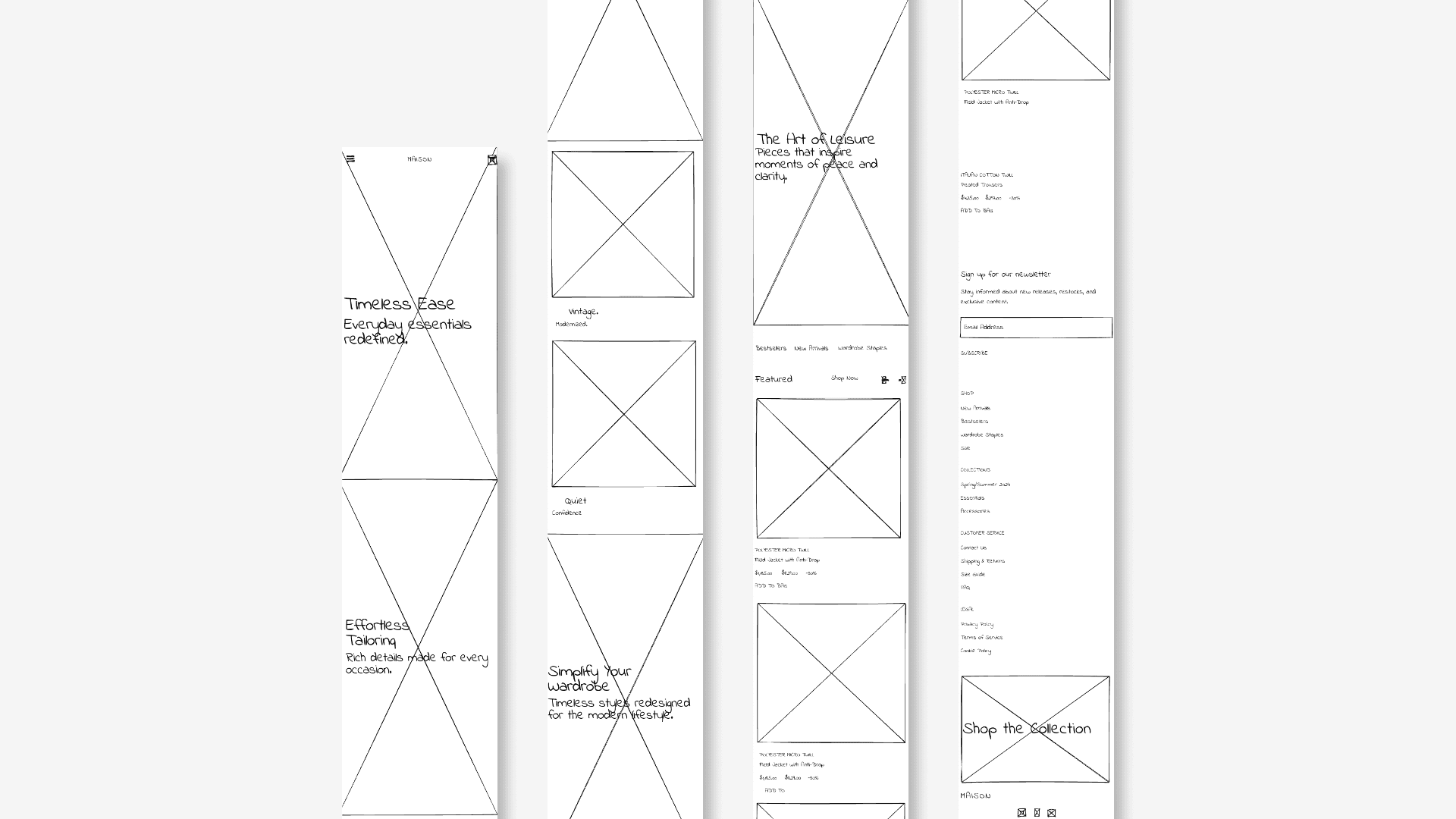
Process

Discovery: Affinity diagram used during the discovery phase.

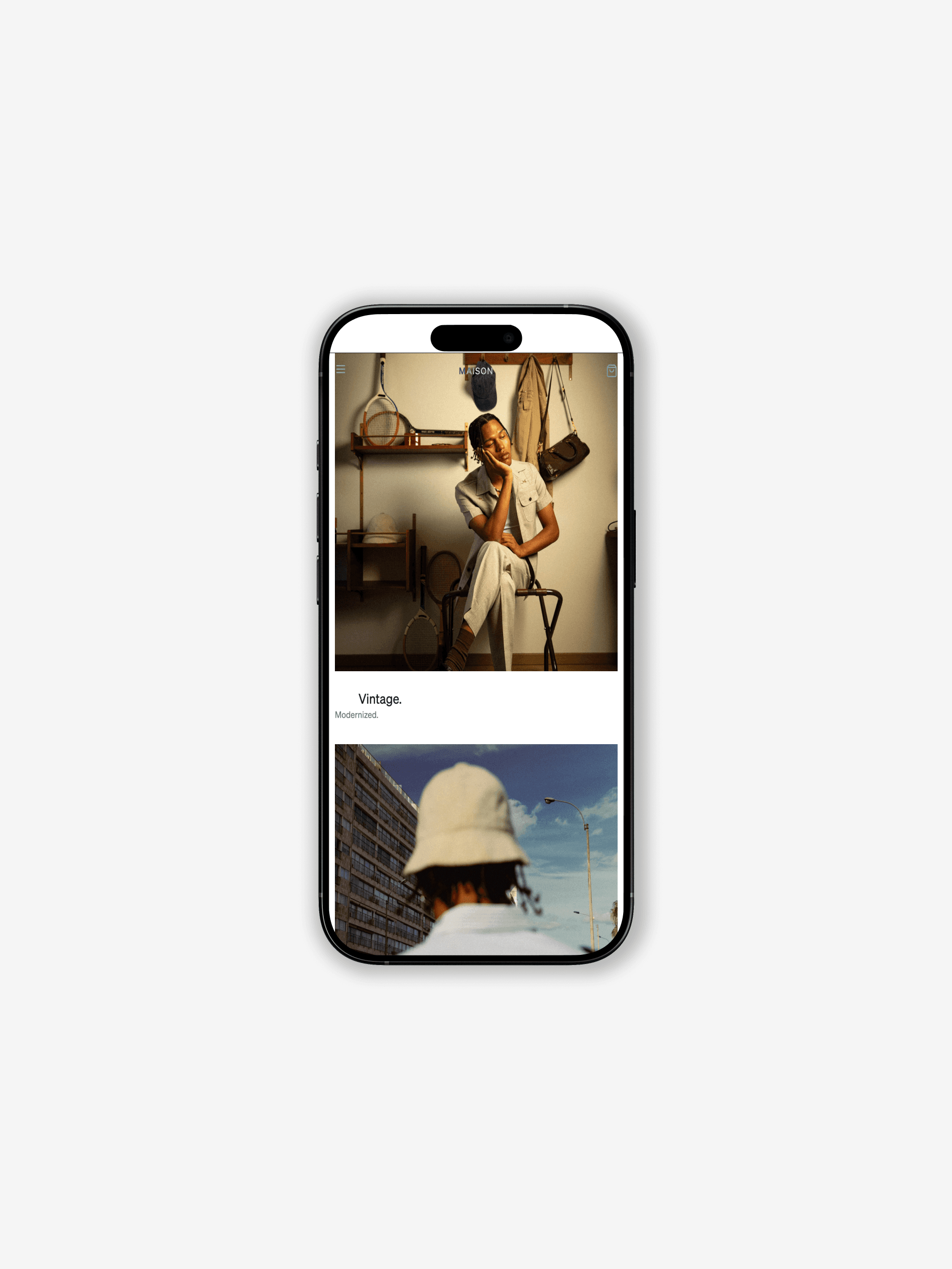
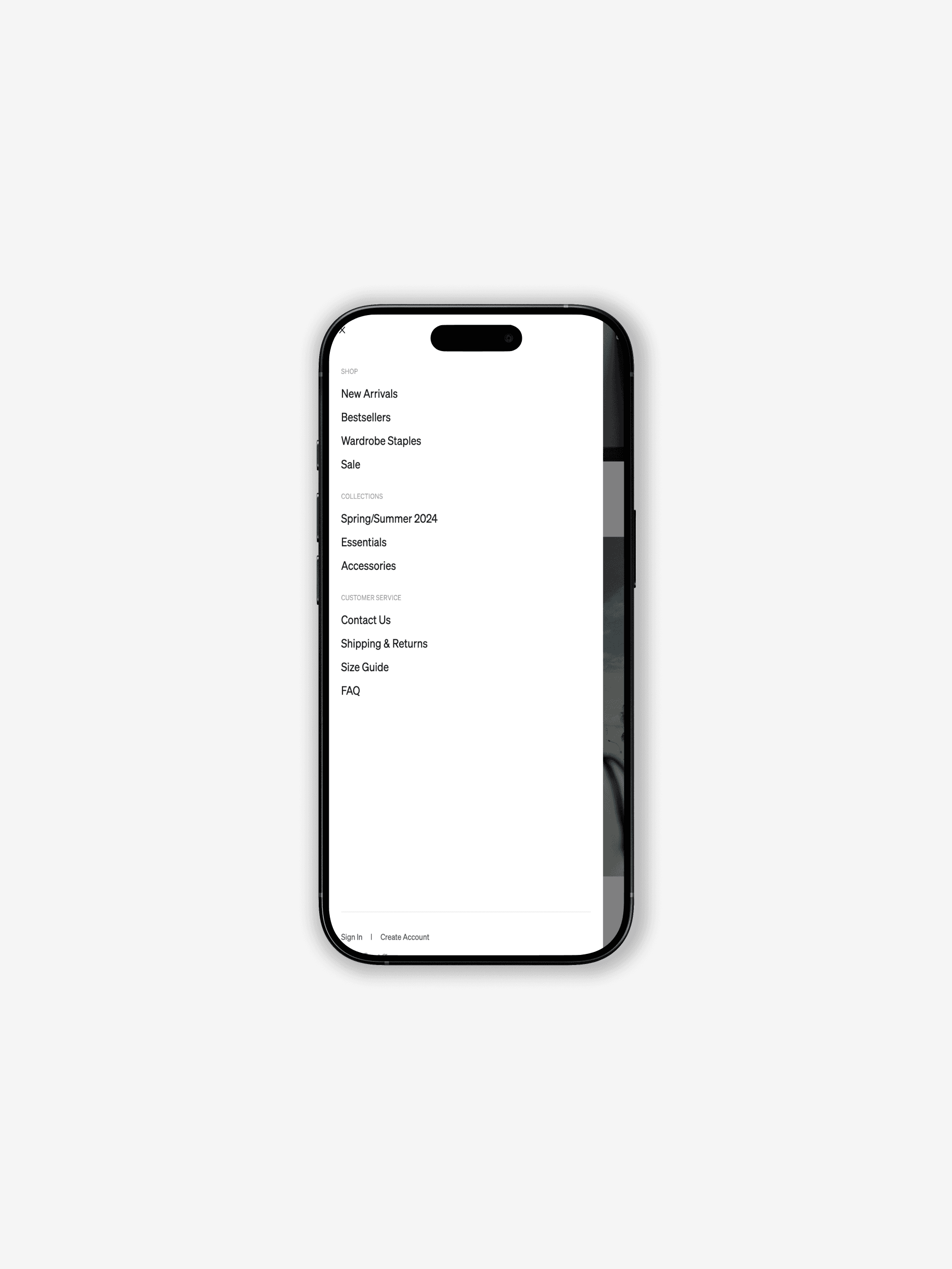
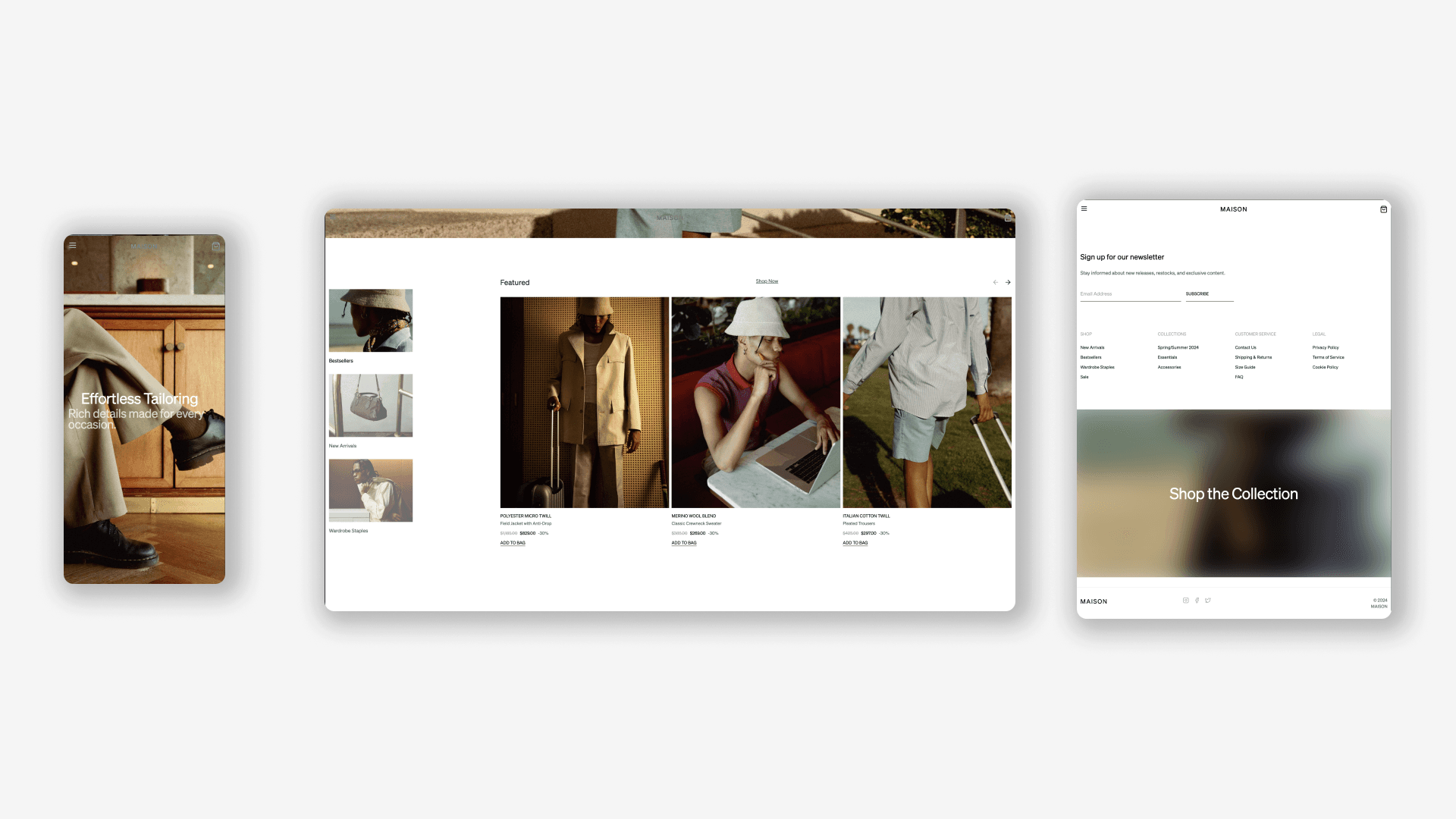
Development: Final responsive design displayed across desktop, tablet, and mobile.
Results
Enhanced User Experience
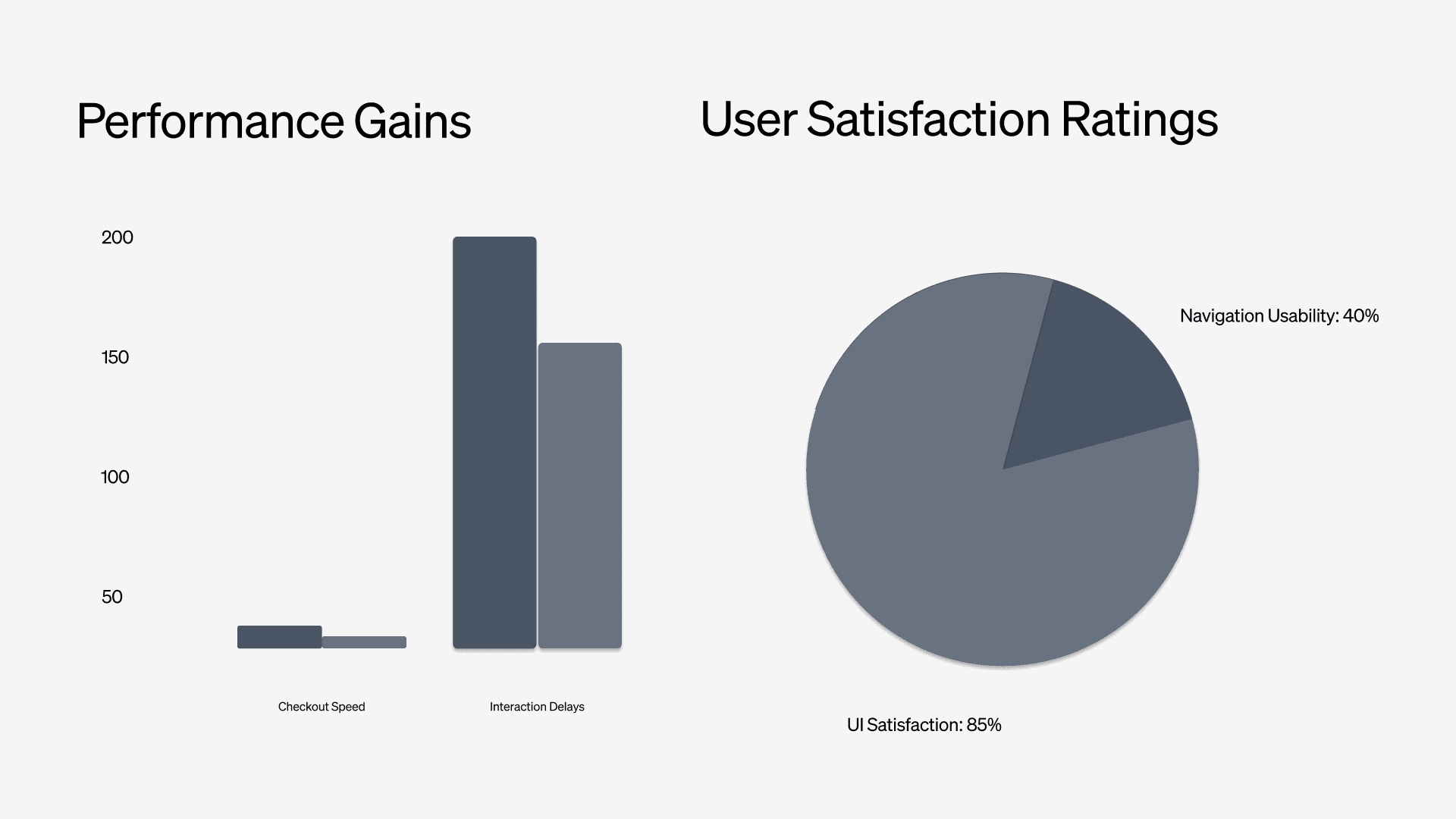
User feedback indicated a 45% improvement in navigation smoothness.
Improved Animation Fluidity
Animation and interaction refinements led to a 20% increase in engagement time.
Reduced Interaction Delay
Performance optimizations reduced interaction delays by 30%.
Positive User Perception
Testers described the new interface as 'intuitive and effortless.'
Improved Content Scannability
Users appreciated the simplified layout and improved visual hierarchy.

Maison performance metrics showing improved usability and engagement.
Lessons Learned
Next Steps
Personalized Shopping Experience
Integrate AI-driven product recommendations to create a more personalized shopping experience.
Accessibility Enhancements
Improve accessibility through enhanced keyboard navigation, contrast adjustments, and descriptive alternative text.
Performance Optimization
Further optimize asset loading and refine animations for even faster page speeds.